The tutorial you have basic knowledge of HTML and JavaScript, We are going to create an awesome audio music player that can work cross-browser with an incredible look and feel.
JQuery is involved for compatibility. I/O is still evolving on the web lot of security constraints has been put in place for user protection. Our aims are quite simple. Get audio files, read them and play.
Streaming is done by the app. The supported extension is mp3, mp4, wave e.t.c.
JQuery is involved for compatibility. I/O is still evolving on the web lot of security constraints has been put in place for user protection. Our aims are quite simple. Get audio files, read them and play.
Streaming is done by the app. The supported extension is mp3, mp4, wave e.t.c.

 Download Script
Download Script  Live Demo
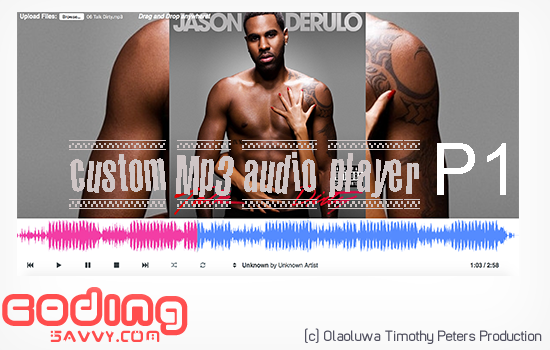
Live DemoThe app is meant to access audio files and get their meta to view their Album Cover, Artist, Time, and year of release using JavaScript ID3 reader but not all browsers will allow enough access.
This would have been a lot easier if only our app is a desktop app. but we are on we will work with what we have. This app will make use of ID3 JavaScript Library, Jquery, DropZone and HTML5 to read audio files. As I was developing the media player, I was going through my stuff I found that I had a web media player developed by Dan Markov.
This is just the first part of what we can do with this music player, soon we are going to use this player to read an mp 3 file from server side too. There are some new things like sorting of the playlist, manual uploading apart from the normal drag and drop of an mp3 file.
var allTracks = [], // An array for all the files loaded in the track
playlist = [], // An array for the current playlist
temporarySearchPlaylist = [], // A helper array for when we are searching
i = 0, // The number of the current track
shuffle = false, // Shuffle flag
repeat = 0, // Repeat flag
lastPlayed = [], // Array for last played (used when shuffling songs)
timer = 0;// An interval for the track's current time.
startPlayerWhenReady();
//Dropping files
var dropZone = $('#drop-zone'), searchInput = $('#searchBox');
$(document).on('dragover', function(event) {
event.stopPropagation();
event.preventDefault();
dropZone.removeClass('hidden');
}
);
dropZone.on('dragleave', function(event) {
event.stopPropagation();
event.preventDefault();
dropZone.addClass('hidden');
}
);
dropZone.on('dragover', function(e) {
e.stopPropagation();
e.preventDefault();
e.originalEvent.dataTransfer.dropEffect = 'copy';
}
);
// Get file data on drop
dropZone.on('drop', function(e) {
e.stopPropagation();
e.preventDefault();
if(e.originalEvent.dataTransfer.items){
// For chrome users folder upload is supported
var items = e.originalEvent.dataTransfer.items;
for(var j=0;j<items.length;j++){
var item = items[j].webkitGetAsEntry();
if(item){
traverseFileTree(item);
} } }
else{
// Other browser users have to upload files directly
var files = e.originalEvent.dataTransfer.files;
for(var j=0;j<files.length;j++){
if(files[j].type.match(/audio\/(mp3|mpeg)/)){
getID3Data(files[j], function (song) {
allTracks.push(song);
playlist.push(song);
$('#list').append($(returnTrackHTML(song, playlist.length-1)));
}
);
}
}
}
// If new files are added to existing playlist, cancel search.
if(allTracks.length){
searchInput.val('');
searchInput.trigger('input');
temporarySearchPlaylist = [];
}
dropZone.addClass('hidden');
}
);
// Recursively get files from folder (works only in chrome).
function traverseFileTree(item,path) {
path = path || "";
if(item.isFile){
item.file(function(file){
if(file.type.match(/audio\/mp3/)){
getID3Data(file, function (song) {
allTracks.push(song);
playlist.push(song);
$('#list').append($(returnTrackHTML(song,playlist.length-1)));
});
}}) }
else if(item.isDirectory){
var dirReader = item.createReader();
dirReader.readEntries(function (entries) {
for(var j=0;j<entries.length;j++){
traverseFileTree(entries[j], path + item.name + "/");
}}) }
}
//file upload via button
var fileInput = $('#upinp');
fileInput.on('change', function (e) {
e.preventDefault();
var files = fileInput.get(0).files;
for(var j=0;j<files.length;j++){
if(files[j].type.match(/audio\/(mp3|mpeg)/)){
getID3Data(files[j], function (song) {
allTracks.push(song);
playlist.push(song);
$('#list').append($(returnTrackHTML(song, playlist.length-1)));
});
}}
window.document.getElementById("upform").reset();
}
);
// Generate an object with all the needed information about a track.
function getID3Data(file, done) {
getTags(file,function(result){
result.audioTrack = file;
result.playing = false;
done(result);
});}
// Get ID3 data tags from file.
function getTags(file,done){
var result = {};
ID3.loadTags(file.name, function() {
var tags = ID3.getAllTags(file.name);
result.artist = tags.artist || "Unknown Artist";
result.title = tags.title || "Unknown";
result.album = tags.album || "";
.....................
Thanks!
Your feedback helps us improve tutorials.



You are doing a great job. Keep it up!
ReplyDelete