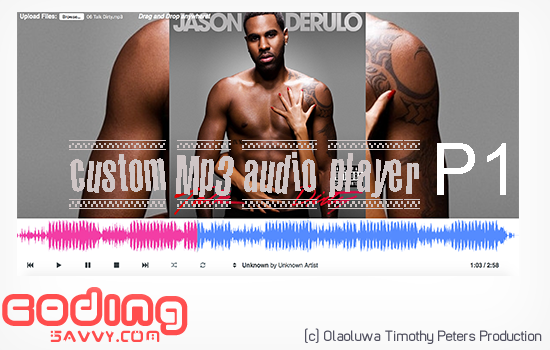
The tutorial you have basic knowledge of HTML and JavaScript, We are going to create an awesome audio music player that can work cross-browser with an incredible look and feel.
JQuery is involved for compatibility. I/O is still evolving on the web lot of security constraints has been put in place for user protection. Our aims are quite simple. Get audio files, read them and play.
Streaming is done by the app. The supported extension is mp3, mp4, wave e.t.c.
JQuery is involved for compatibility. I/O is still evolving on the web lot of security constraints has been put in place for user protection. Our aims are quite simple. Get audio files, read them and play.
Streaming is done by the app. The supported extension is mp3, mp4, wave e.t.c.